カスタマイズネタを書いていくときに、どうしてもHTMLやプログラムのソースコードをキレイに表示させたいと思い、SyntaxHighlighterなるものを導入することにしました。
色々なブログを調べるとSyntaxHighlighterでは、エディタみたいに表示できるのでとてもキレイで見やすいようです。
さっそく導入方法を記します。
SyntaxHighlighterをダウンロードする
まずはSyntaxHighlighterを以下のサイトからダウンロードします。
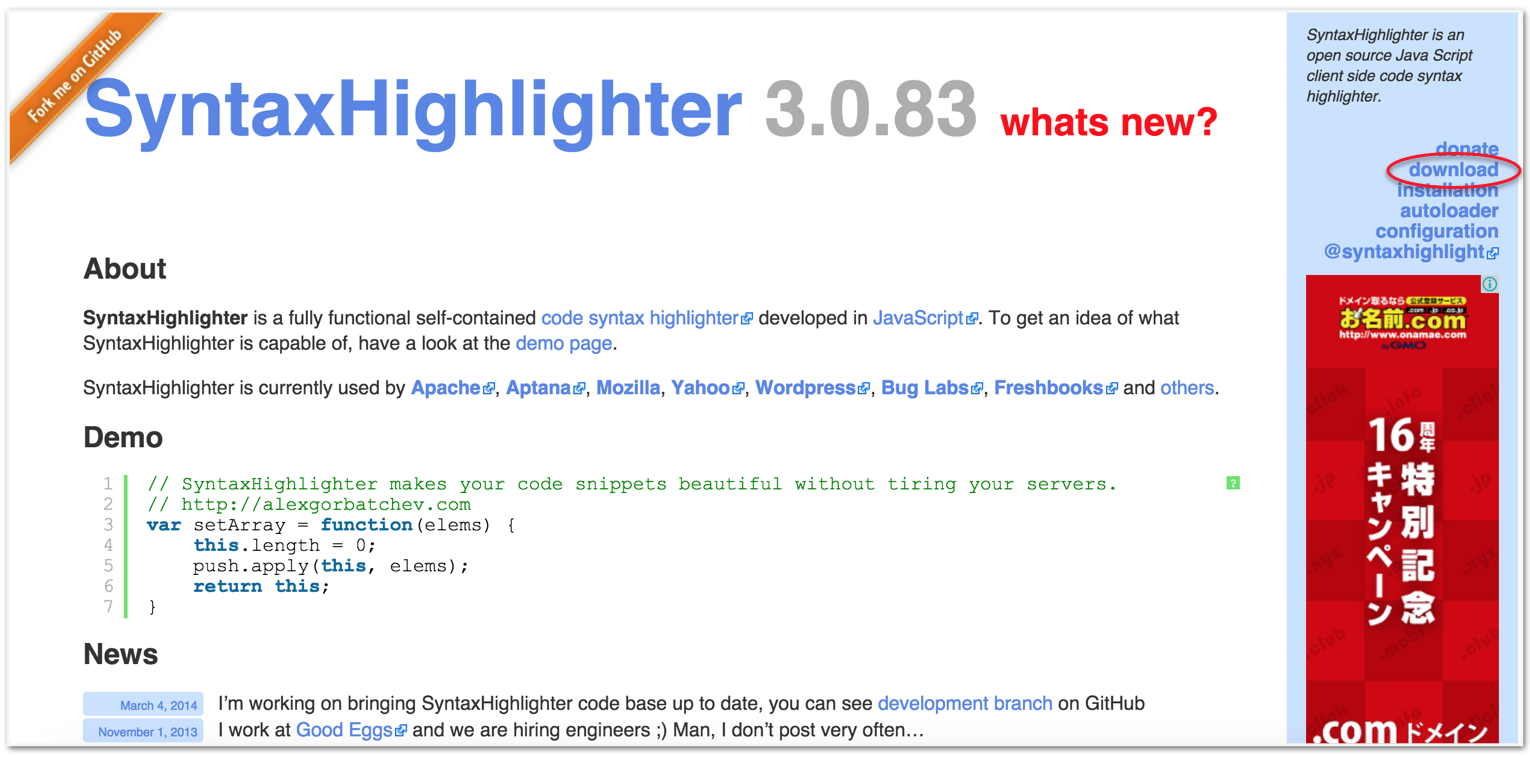
http://alexgorbatchev.com/SyntaxHighlighter/
サイトにアクセスすると、右側に「Download」の表示がありますので選びます。

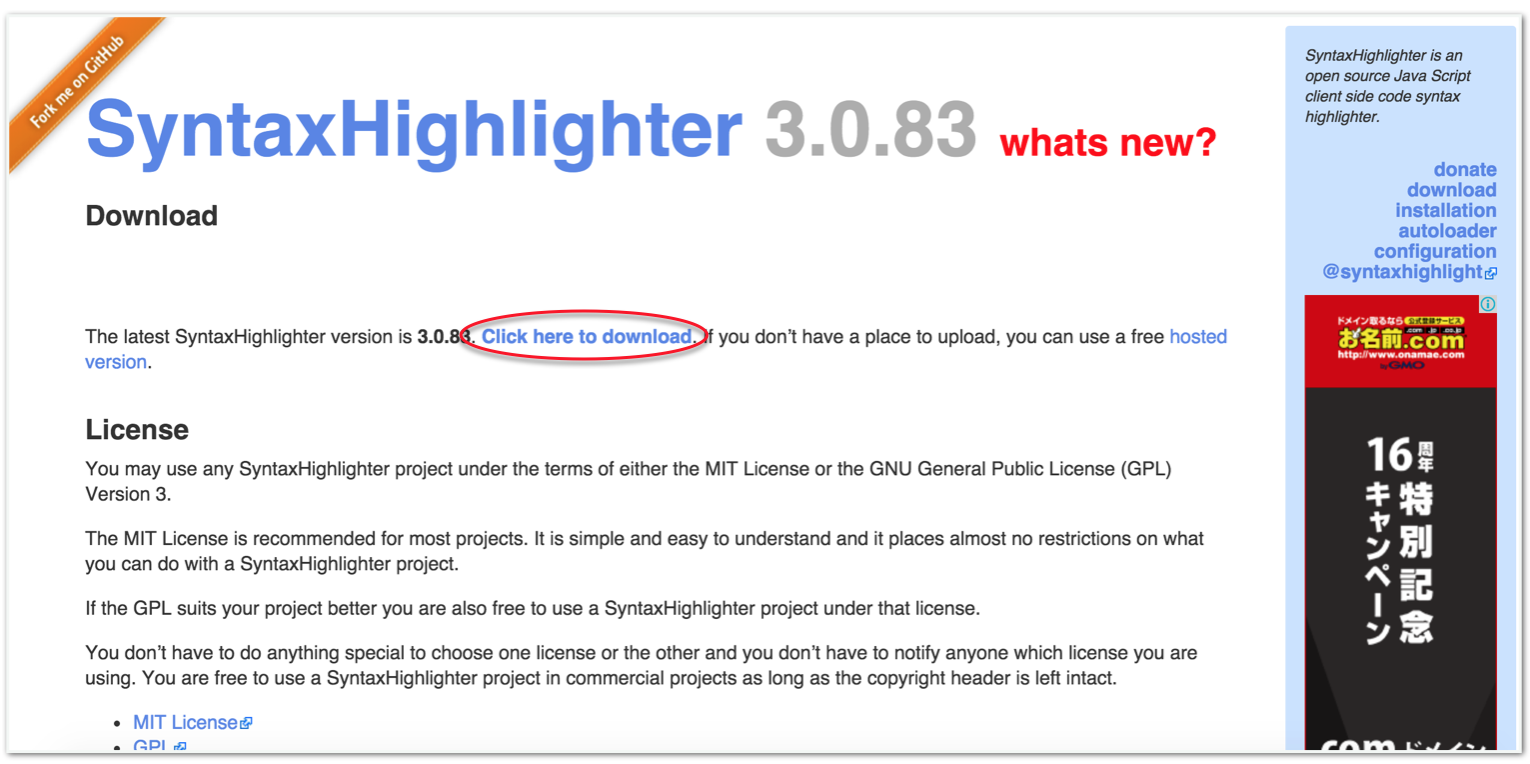
次の画面では、本文上部にある「Click here to download」から最新のバージョンをダウンロードします。

FC2ブログへアップロード
次はダウンロードしたファイルを解凍し、FC2ブログへアップロードします。
アップロードするのは、
・[styles]フォルダの[shCore.css]と[shCoreDefault.css]
・[scripts]フォルダ内のファイル全て
です。
[scripts]フォルダ内のファイルは必要な言語用のものだけアップロードすれば良いらしいですが、どれが必要かわからないので全部アップロードしましたw
アップロードするときに、どこにアップロードしたかメモを取っておいてください。あとあとアップロード先のアドレスが必要になります。
(http://blog-imgs-30.fc2.com/a/b/c/blog/~みたいなアドレスです)
テンプレートを編集
SyntaxHighlighterのアップロードが完了したら、次はブログのテンプレートを編集します。
まずは ヘッダー部分(<head>~</head>)に以下を挿入します。
※ [アップロード先]部分は先ほど確認したアップロード先に置き換えて下さい。
<!-- ▼▼▼開始▼▼▼--> <link type="text/css" rel="stylesheet" href="[アップロード先]/shCore.css" /> <link type="text/css" rel="stylesheet" href="[アップロード先]/shCoreDefault.css" /> <!-- ▲▲▲終了▲▲▲ -->
次にボディ部分の最後(</body>の直前)に以下を挿入します。
※こちらも[アップロード先]部分は先ほど確認したアップロード先に置き換えて下さい。
<!-- ▼▼▼開始▼▼▼ --> <script type="text/javascript" src="[アップロード先]/shCore.js"></script> <script type="text/javascript" src="[アップロード先]/shAutoloader.js"></script> <script type="text/javascript" src="[アップロード先]/shLegacy.js"></script> <script type="text/javascript" src="[アップロード先]/shBrushXml.js"></script> <script type="text/javascript"> SyntaxHighlighter.autoloader ( "applescript [アップロード先]/shBrushAppleScript.js", "actionscript3 as3 [アップロード先]/shBrushAS3.js", "bash shell [アップロード先]/shBrushBash.js", "coldfusion cf [アップロード先]/shBrushColdFusion.js", "cpp c [アップロード先]/shBrushCpp.js", "c# c-sharp csharp [アップロード先]/shBrushCSharp.js", "css [アップロード先]/shBrushCss.js", "delphi pascal [アップロード先]/shBrushDelphi.js", "diff patch pas [アップロード先]/shBrushDiff.js", "erl erlang [アップロード先]/shBrushErlang.js", "groovy [アップロード先]/shBrushGroovy.js", "java [アップロード先]/shBrushJava.js", "jfx javafx [アップロード先]/shBrushJavaFX.js", "js jscript javascript [アップロード先]/shBrushJScript.js", "perl pl [アップロード先]/shBrushPerl.js", "php [アップロード先]/shBrushPhp.js", "text plain [アップロード先]/shBrushPlain.js", "py python [アップロード先]/shBrushPython.js", "ruby rails ror rb [アップロード先]/shBrushRuby.js", "sass scss [アップロード先]/shBrushSass.js", "scala [アップロード先]/shBrushScala.js", "sql [アップロード先]/shBrushSql.js", "vb vbnet [アップロード先]/shBrushVb.js", "xml xhtml xslt html [アップロード先]/shBrushXml.js" ); SyntaxHighlighter.config.bloggerMode=true; SyntaxHighlighter.defaults['toolbar'] = false; SyntaxHighlighter.all(); </script> <!-- ▲▲▲終了▲▲▲ -->
実際に使ってみよう!
設定は完了です。いよいよ使ってみましょう!
<pre class="brush:使用する言語;">ソースコード</pre>のように、<pre>タグで囲んだ部分がエディタのように表示されます。
ただし、特殊文字は下記のように変換する必要があります。
“→"
&→&
<→<
>→>
「ソースコード HTMLタグ変換」などで検索すると自動で変換してくれるツールやサイトが見つかります。是非それらを利用しましょう。
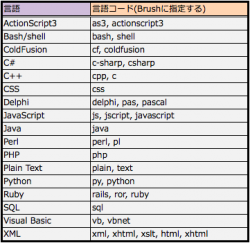
「使用する言語」に指定するコードは以下のコード表から選んで指定します。










コメント